投稿ガイド6 カラムブロック
カラムブロック例
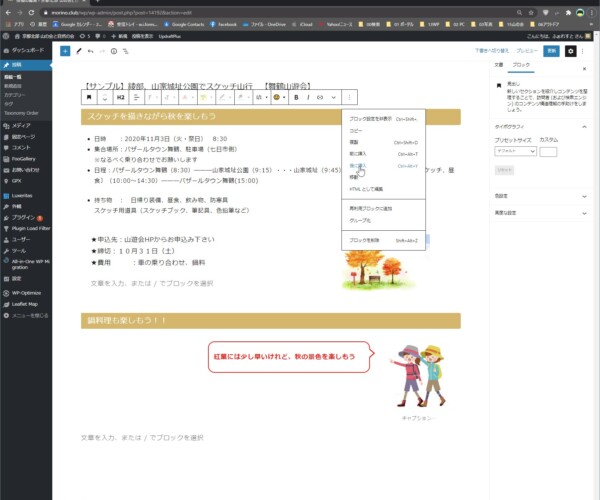
PC表示の時、写真(特に縦画像)を一枚づつ表示してるとサイズが大きすぎる場合に

上のようにサイズが多いとスクロール量も多くレイアウトとしてあまりよろしくありません。
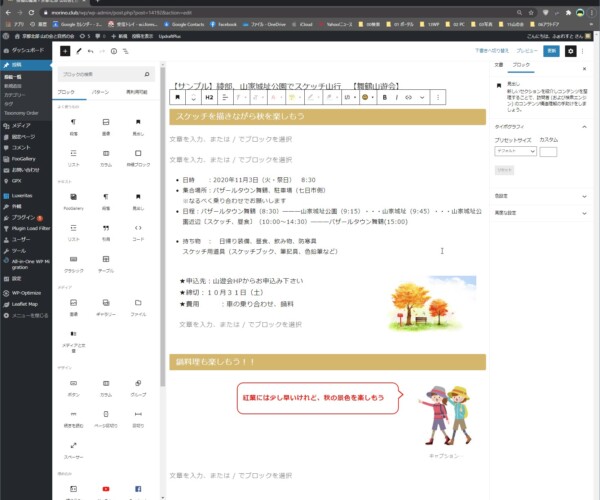
下の様にすると間延びした感じがうすれます。
画像のサイズは大でも中でも違和感はありません。
スマホ表示では画像が横幅一杯に表示されているので横並びにならず見た目に変化はありません。


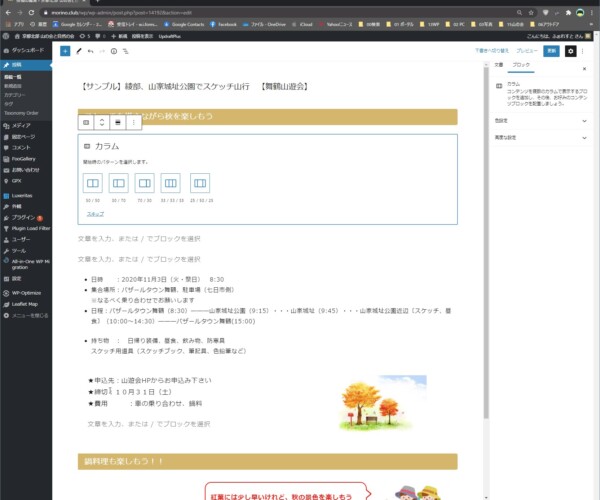
画像と文章を横並びに
大きめサイズの画像を用意できない時などは横並びにするといいでしょう。
スマホでは右側のブロック、左ブロックと順に表示され横並びには成っていません。
左右の比率はブロック挿入時に選択します。
画像リンクをメディアファイルにしておくとPC表示ならではの大きな画像でポップアップできます。