投稿ガイド2 2019/09/25
見栄えや見た目に変化をつけます。目次
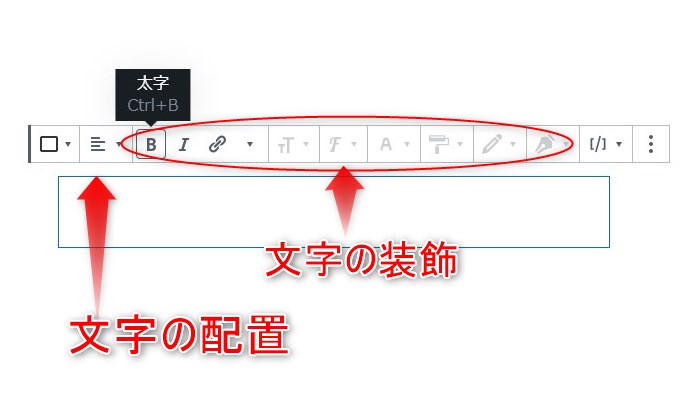
文字装飾
白山7回目のリーダーを中心に、福知山山の会9名でチャレンジしました。
1日目は、別当出合登山口から砂防新道を経て室堂へ!甚之助避難小屋までは結構な雨の中、滝のようになった登山道を登りました。次第に天気も回復し、たくさんのお花たちに癒されながら室堂へ。そして御前峰では青空も顔を出し、剣が峰や翠が池も見ることができました。
2日目は、観光新道から登山口を目指しました。ニッコウキスゲのお花畑は最高でした。2日目の朝はガスが多く、ご来光を告げる太鼓はなりませんでしたが、3人が御前峰へ挑みました。標高2702m、日本三霊山のひとつである白山はやっぱり魅力満載の山でした。
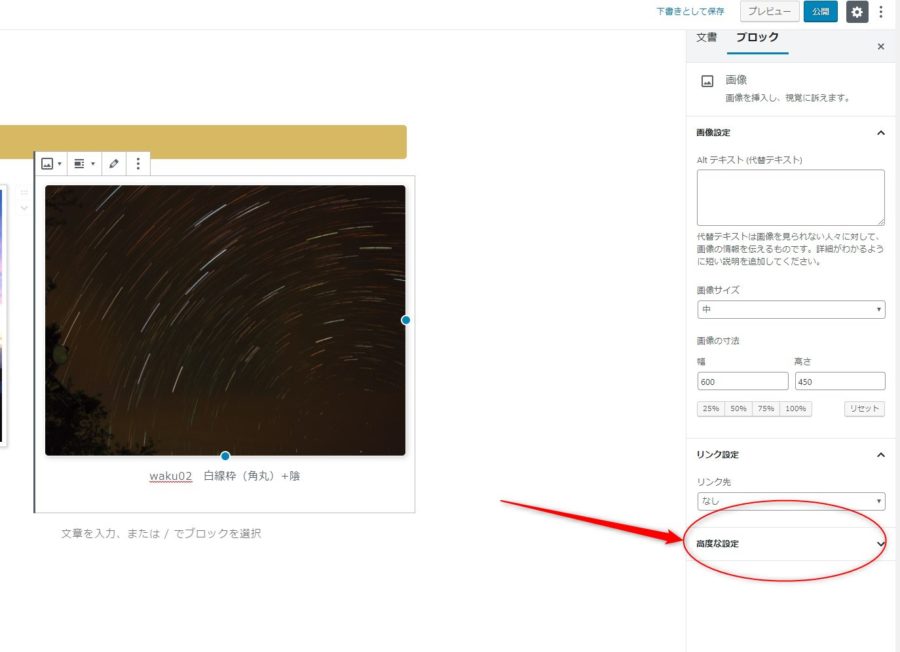
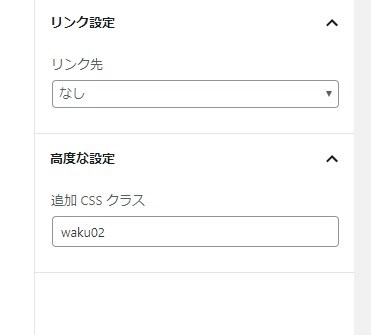
画像に枠をつける


・画像ブロックをアクティブ化、ブロック設定→高度な設定
・「waku01」「waku02」を入力


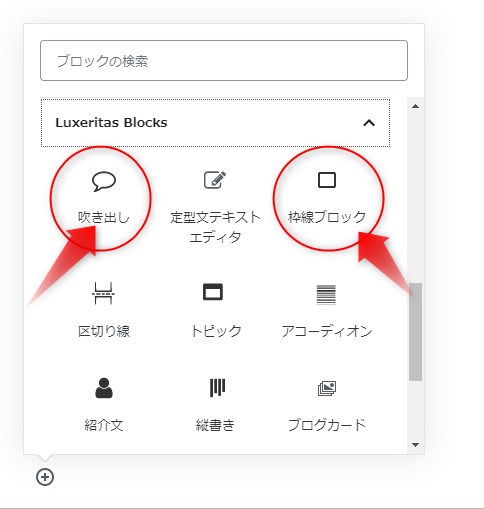
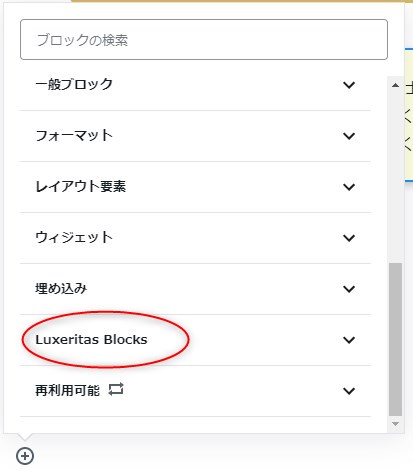
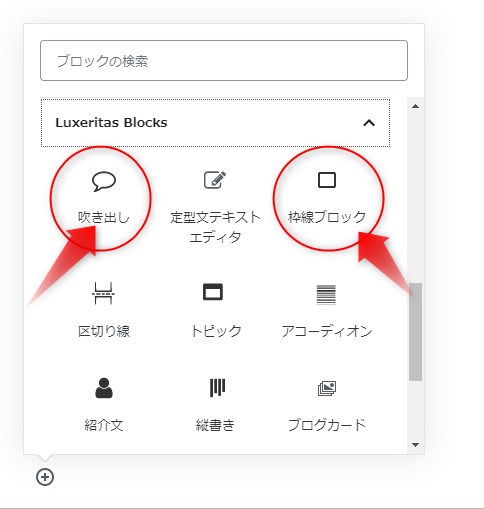
囲み枠(枠線ブロック)とトピック
個人山行で、8月6日から9日まで富士山に次ぐ高さの北岳と第3位の間ノ岳に行ってきました。毎日午後2時までは最高の晴天に恵まれ、たくさんの高山植物にも山々にも出会えました。急登・急坂、岩場続きで大変でしたが、宿を増やしたゆっくりスケジュールを計画し、比較的ゆとりを持った山行でした。




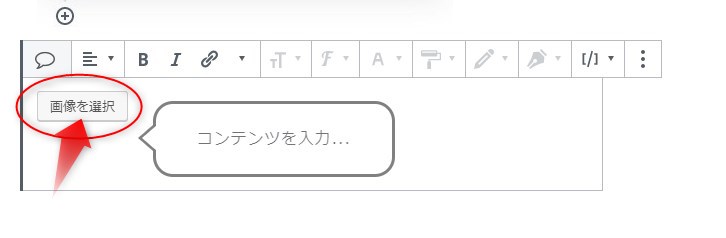
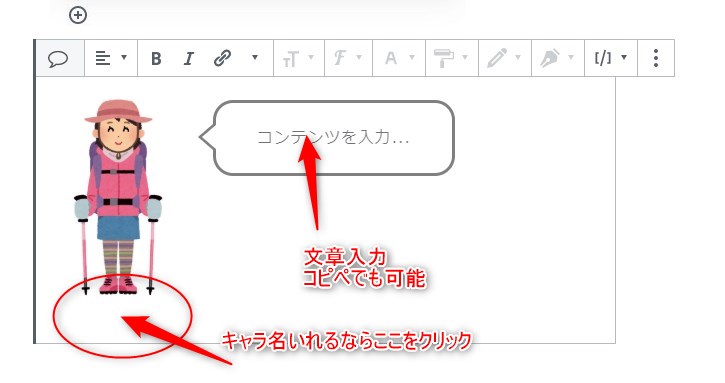
文字入力
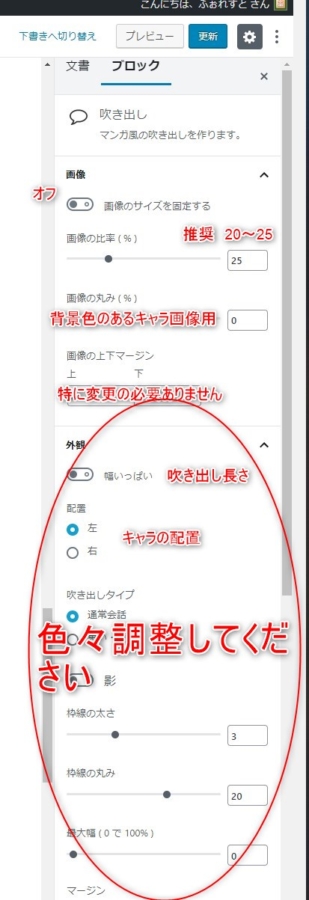
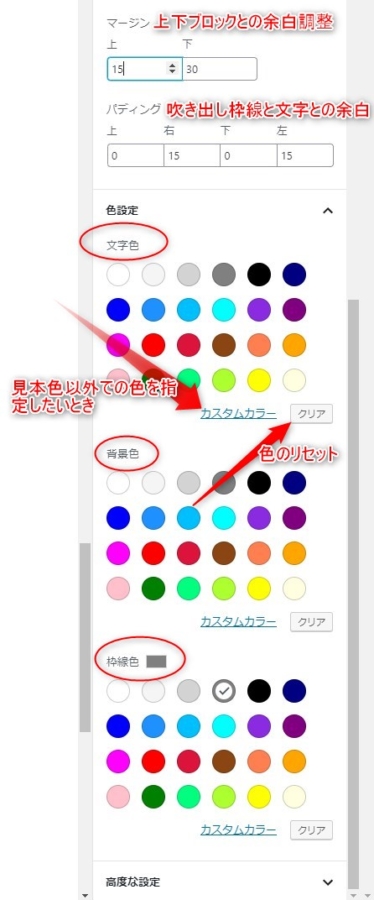
ブロック設定で線種、色などを設定
吹き出し

個人山行で、8月6日から9日まで富士山に次ぐ高さの北岳と第3位の間ノ岳に行ってきました。毎日午後2時までは最高の晴天に恵まれ、たくさんの高山植物にも山々にも出会えました。急登・急坂、岩場続きで大変でしたが、宿を増やしたゆっくりスケジュールを計画し、比較的ゆとりを持った山行でした。










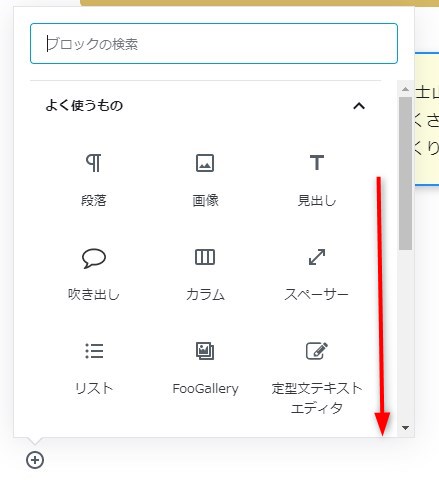
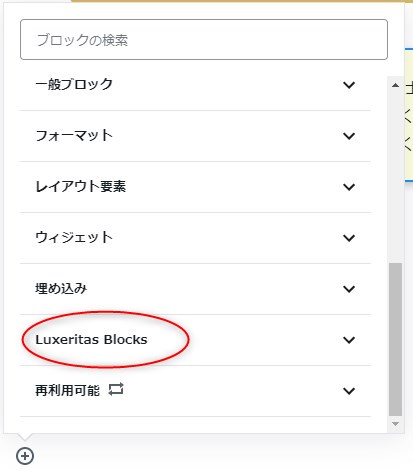
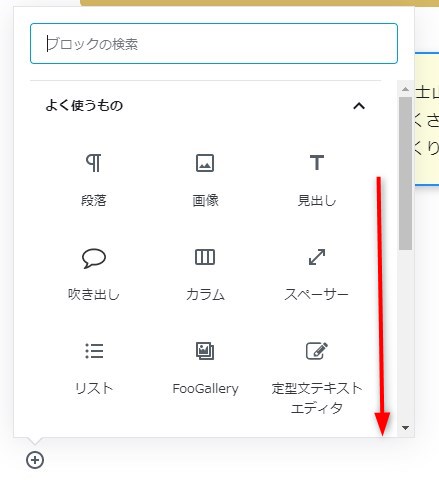
レイアウトに使うブロック
区切り線
ブロックの追加→Luxeritas →区切り線
スペーサー
ブロックの追加→レイアウト要素→スペーサー
文章の時は改行+「スペース」でもかまわない。(HTML記述では本来推奨されない)
画像などブロック同士の余白が欲しい時に
メディアと文章

2019年9月18日夕方ギリギリまで仕事をして最終三ノ宮行きの高速バス🚌に乗り込みました🙂 そして三宮で熊本駅行きの夜行バスに乗換えました🚍
ブロックの追加→レイアウト要素→メディアと文章
画像と段落が横並びになる。スマホでは横並びと上下に配置するが選べる。
推奨設定は「モバイルでは重ねる」で、上下にした方が画像が大きくなる。
表示例は 「モバイルでは重ねる」 をオフにしてるのでスマホでも横並びに。
カラム

以下のブロックはブラウザや機器の横幅に合せて表示されてます。

あいうえおあいうえをあいうえおあいうえおあいうえお
画像+キャプション+段落(文章)

あいうえおあいうえをあいうえおあいうえおあいうえお
画像+キャプション+段落

あいうえおあいうえをあいうえおあいうえおあいうえお
画像+キャプション+段落
ブロックの追加→レイアウト要素→カラム
横方向に分割し、その中に各ブロックを配置可能。
スマホ表示では横幅によって調整され順に表示される。
以前は素人には難しいレイアウトだった。ブロックの選択や追加の操作性が悪い。
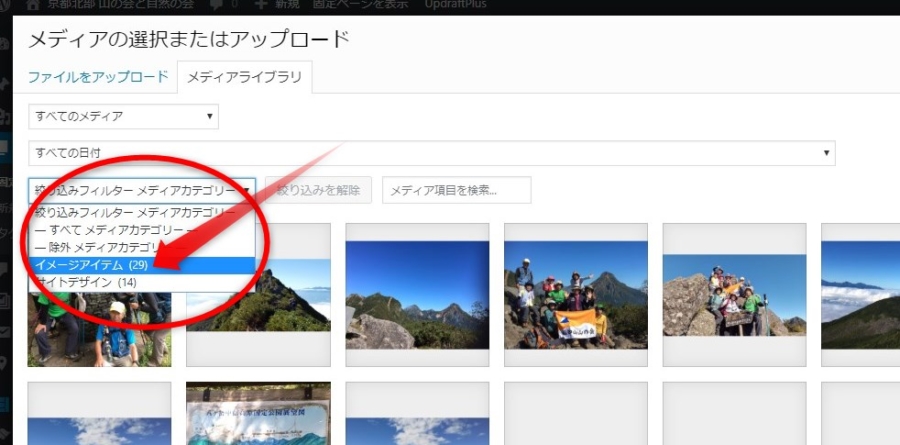
FooGallaery 設定変更
解説サイトの方がわかりやすいかもしれませ。
hiskip.com/wp/ とかfinderks.com とか Hovysとか
その他たくさんでてくるので Googleで
説明と設定画面を掲載予定。
地図を載せる googlemap、yahoo地図
googleマップは幅一杯に表示されますがYahoo!マップは表示の最適化が出来ない仕様です。
幅や下にいらない余白が出来てしまいます。
LFハイカー(地図表示プラグイン)
[lfh-gpx src=https://morino.club/wp/wp-content/uploads/2019/08/6fe30f0eba89a2607e9ae9df9659a8bc.gpx title="黒部源流ルート" button=false color=blue width=5 ]Add here your formated description[/lfh-gpx]
[lfh-gpx src=https://morino.club/wp/wp-content/uploads/2019/08/36495b23a1fc883cc38bdd83b64f3d28.gpx title="黒部源流ポイント" button=false color=blue width=5 ]Add here your formated description[/lfh-gpx]
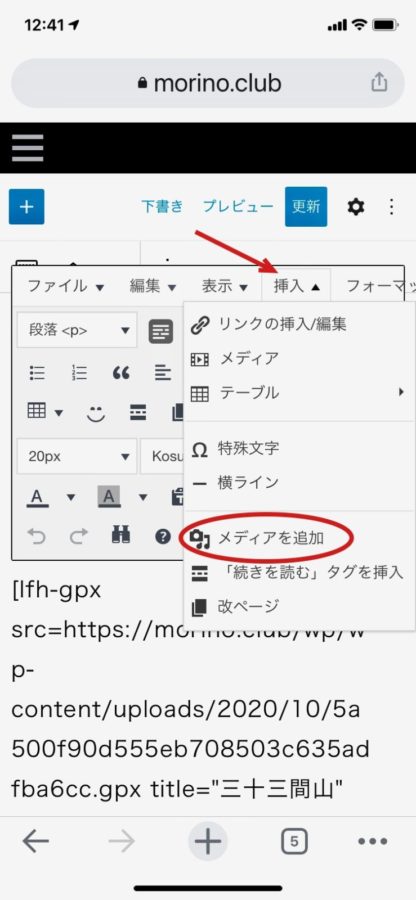
挿入方法
- GPXファイルを画像と同じようにアップロードします。
- ブロックの追加でクラッシックを選びます。
メニューバーの挿入からメディアの追加。
ライブライラリー画面になるのでGPXファイルを選択します。 - 挿入されると英文のコードが編集画面に表示されます。編集画面では地図は表示されませんのでプレビュー画面で確認します。

毎回でなくても操作説明の再利用ブロックを入れてください。
※スマートフォンでの表示範囲の移動は指二本(二点タッチ)で可能です。
地理院地図の画像掲載
コンテンツの一つして地図画像を使う場合は許諾が必要です。
当サイトは許諾を得ていますので下記文言を画像内あるいはキャプションで表示してください。
※地図の作成に当たっては、国土地理院長の承認を得て、同院発行の基盤地図情報及び電子地形図(タイル)を使用した。(承認番号 平30情使、 第597号)



