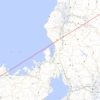
wordpressで地図表示 Lf Hiker(GPX軌跡表示)
GPSファイル(軌跡)を表示する
[lfh-gpx src=https://morino.club/wp/wp-content/uploads/2018/09/track-1485012.gpx title="track-1485012″ button=true color=blue width=5 ]Add here your formated description[/lfh-gpx]
スマホで場所のスクロールは2本指で。最初、表示場所を変えられないので悩みました。
登山関係の地図をサイトに埋め込むのに最適なプラグイン。YAMAPやヤマレコにアップしてそれから埋め込む方法もありますがコードをコピーしてテキスト画面に貼り付け…。慣れない人には画面切換えとか煩雑。
表示内容もコース、起伏、距離、所要時間などのデータ表示。インタラクティブに扱える地図です。閲覧者の気を引きます。
レスポンシブ、GPSデータ、地理院地図(たぶん)も使えるプラグイン。
それらしいところにアドレス他を追加してみましたがエラーになりました。
「タイルサーバーを追加するボタン」が開発項目になっているのでその内実装されるではと期待。
設定要点がまだわかってませんがヤマレコなど外部サービスに頼ることなく表示出来て◎だと思います。
挿入方法
画像と同じようにメディアライブラリーにアップロード→メディアの挿入→ファイル選択で挿入。
簡単です。
注意点
背景地図はGISの会社ESRIが提供してるものでライセンスに関して不明です。
データはインクリメントP社のものです。色合いも良く見やすい地図だと思いますが、登山道など細い道が無いのが痛いところです。
これで地理院のタイルマップが表示できれば十分な気がします。
leaflet Mapと同時表示は出来ないようですが、Lf hiker自体は同時常時可能みたいです。
GPSのファイルはGPXとKMLなどありますが対応はGPXファイルとなっています。
エディター画面にスタイルが反映されなくなった。(>_<)
テーマのLuxeritas、それかエディター関係のプラグインどれかと相性が悪いみたいです。ビュジュアル編集画面でCSSが反映されません。何となくお手上げです。
Luxeritas でレベルダウンのバグがあったようです。現行では改善されています。
マーカー(ピン立て)地図挿入のヘルパーボタン(ツールバー)を切ったら以前のようにスタイルが反映されました。
マーカー表示
[lfh-map autocenter=true fullscreen=true reset=true list=true mousewheel=false open=true undermap=true width=100 height=500 tile=arcgis_topo ]
[lfh-marker lat=35.34152572817121 lng=135.14235975638195 color=red icon=binoculars title="鬼ヶ城" popup="" visibility=always ][/lfh-marker]
2019/1/3追記
使えなくなりました。
[lfh-gpx src=https://morino.club/wp/wp-content/uploads/2019/01/2019snow-1.gpx title="2019snow" button=false color=blue width=5 ]Add here your formated description[/lfh-gpx]
WordPressバージョンアップ(5.1~)後、GPSデータのアップロードができなくなりました。
リンク先にあるようにプラグイン「 WP Add Mime Types 」で解決できました。
アップロードはできるようになりましたが記事作成画面で挿入できません。